Bagi Anda yang sudah banyak mengikuti perkembangan dunia website dan pengelolaannya, mungkin saja tidak asing lagi dengan istilah core web vitals.
Inilah sekumpulan indikator yang terbilang sangat penting dalam menentukan peringkat pencarian dengan faktor ranking yang baru.
Namun, sebenarnya apa yang dimaksud dengan sekumpulan indikator yang satu ini? Lalu, apa indikator yang dimaksud dalam hal ini dan bagaimana cara untuk meningkatkan peringkatnya?
Temukan jawabannya dalam artikel ini dan pastikan website Anda dikunjungi lebih banyak orang!
Apa itu Core Web Vitals?
Secara umum, istilah yang satu ini merujuk kepada sekumpulan metrik yang ditetapkan oleh pihak raksasa pencari atau Google.
Metrik inilah yang menjadi bagian penting dari page experience atau pengalaman pengguna, sehingga inilah indikator yang perlu diperhatikan jika Anda ingin meningkatkan peringkat di mesin pencari.

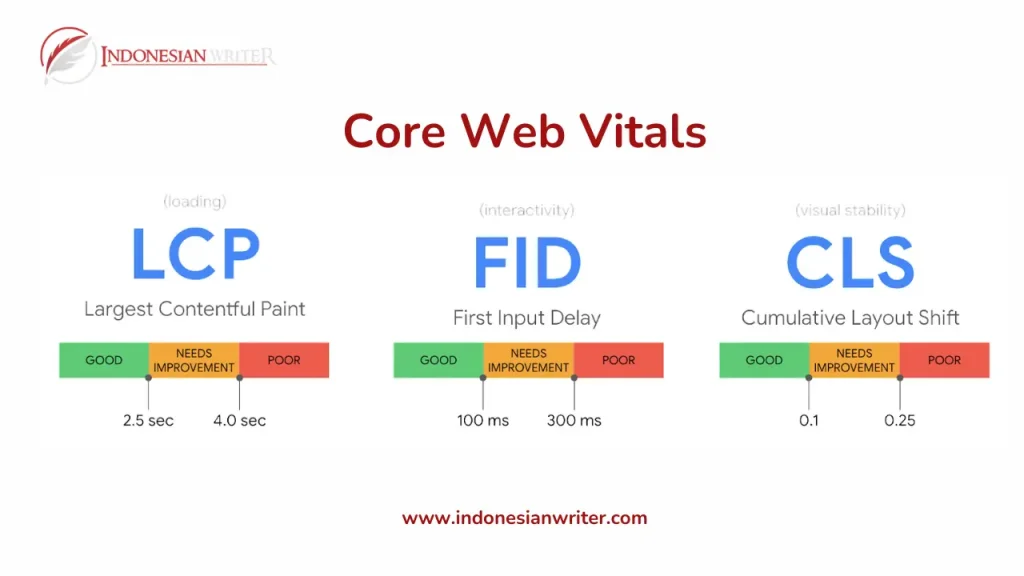
Dengan sistem indikator dari core web vitals, maka ada tiga hal penting yang dapat digunakan dalam mengukur tingkat efektivitas dari website mereka, yaitu sebagai berikut:
- Stabilitas layout dari halaman website
- Kecepatan loading website
- Seberapa baik respons yang diberikan pada setiap elemen dalam halaman
Metrik terkait pengalaman halaman ini menjadi penting karena akan menentukan seberapa jauh website Anda dapat diakses secara nyaman, mudah, cepat, aman, tanpa gangguan, serta bersahabat untuk pengguna aplikasi seluler.
Core web vitals adalah hal yang juga menjadi pertimbangan penting dalam menentukan peringkat pencarian yang dilakukan untuk perangkat seluler.
Jika bicara tentang peringkat pencarian, maka memang benar bahwa yang menjadi prioritas adalah jenis konten yang paling relevan.
Namun, ada faktor lain yang mendukung naiknya peringkat suatu halaman meskipun ada berbagai halaman dengan tingkat relevansi yang serupa, salah satu faktornya yakni pengalaman pengguna.
Maka dari itu, jika Anda merupakan pemilik atau pengelola website, sebaiknya Anda tidak mengabaikan indikator penting ini.
Baca Juga: Cara Meningkatkan SEO Pada Website
3 Indikator Core Web Vitals
Setelah membaca penjelasan di atas, maka tentunya Anda semakin paham tentang kegunaan indikator ini.
Ada tiga indikator penting atau metrik utama core web vitals yang sangat mempengaruhi matrik penilaian ini, berikut adalah penjelasan setiap indikatornya.

-
Largest Contentful Paint atau LCP
Pertama, ada indikator yang menilai tentang faktor kecepatan, yaitu Largest Contenful Paint atau yang sering disingkat dengan LCP.
LCP adalah indikator tentang waktu yang akan diperlukan untuk memuat elemen terbesar dari suatu halaman.
Hal yang dimaksud dengan elemen terbesar di sini hanyalah sebuah elemen dengan bentuk atau ukuran paling besar dan ditampilkan pertama kali dalam suatu halaman ketika Anda membukanya.
Jadi, berbagai elemen pendukung di sekitarnya (biasanya di bagian bawahnya) tidak terhitung, meskipun sebenarnya mungkin saja memiliki ukuran lebih besar.
Bicara tentang elemen di sini tidak hanya memuat suatu gambar, melainkan bisa juga elemen lain misalnya video atau teks panjang yang pertama kali tampak.
-
First Input Delay atau FID
Kedua, ada First Input Delay yang merupakan perhitungan waktu yang diperlukan bagi sebuah website ketika melakukan respons untuk interaksi pertama dari pengguna atau pengunjung.
Interaksi dalam hal ini adalah input atau klik, serta tidak termasuk zoom atau scroll.
Contoh interaksi yang terhitung yaitu ketika pengunjung memilih menu, melakukan pengisian email, atau mengklik sebuah tautan.
-
Cumulative Layout Shift atau CLS
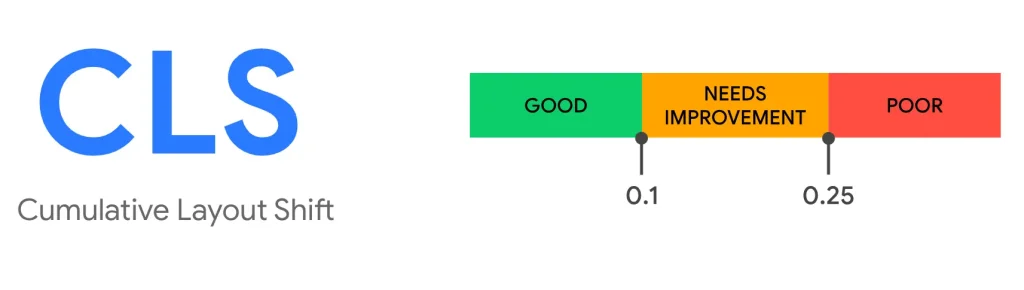
Selanjutnya, ada CLS yang merupakan indikator core web vitals untuk mengukur tingkat perubahan layout.
Hal ini akan terukur ketika sebuah halaman dibuka, sehingga website yang baik akan mempermudah pengunjung untuk melakukan berbagai keperluannya di sana.
Contoh website yang kurang baik dalam hal ini, yaitu ketika pengunjung membuka halaman dan ingin melakukan interaksi, namun layout belum sepenuhnya terlihat.
Dampaknya, interaksi yang akan dilakukan bisa jadi terhambat karena tombol interaksinya bergeser ketika layout sudah sepenuhnya terlihat.
Tips dan Strategi untuk Meningkatkan Core Web Vitals
Setelah membaca penjelasan lebih lengkap tentang 3 indikator penting di atas, maka Anda mungkin bertanya tentang bagaimana cara meningkatkannya.
Berikut adalah tips dan strategi untuk meningkatkan skor dalam masing-masing indikatornya, pastikan bahwa Anda paham dan dapat mengoptimalkan hal ini!
1. Largest Contentful Paint atau LCP
LCP merupakan indikator yang berkaitan dengan bagaimana pengguna dapat melihat berbagai informasi yang disajikan dalam suatu halaman.
Untuk dapat memeriksa skor indikator pertama ini, maka Anda bisa menggunakan tools yang disebut dengan PageSpeed Insights.
Selain dapat melihat penilaiannya, Anda juga dapat mengetahui bagian apa yang sebaiknya ditingkatkan untuk mencapai skor yang lebih baik.
Jika dijelaskan secara singkat, untuk mendapatkan skor yang baik, maka Anda perlu membuat konten dalam sebuah halaman dapat disajikan secara lengkap dalam waktu maksimal 2,5 detik.
Untuk dapat mengoptimalkan hal ini, maka berikut adalah tips dan strategi yang dapat Anda lakukan:

- Mengoptimalkan Server
Penting untuk melakukan pengoptimalan server, sehingga waktu proses yang diperlukan pun akan semakin sedikit dan halaman dapat dibuka dengan lebih cepat.
- Memanfaatkan Elemen Besar dengan Optimal
Tips kedua, Anda bisa lebih mengoptimalkan elemen besar yang memiliki peran penting dalam website Anda.
Setelah melakukan penilaian dengan tools tadi, Anda juga dapat mengetahui jenis elemen mana yang berpotensi memperlambat halaman, maka hal ini bisa segera dioptimalkan sehingga prosesnya dapat menjadi lebih cepat.
- Memperkecil CSS
Ada berbagai CSS yang tidak terlalu dibutuhkan dalam mesin pencari, misalnya karakter dan spasi. Anda dapat memperkecil hal-hal semacam itu, sehingga waktu untuk membuka halaman pun akan semakin optimal.
- Memakai Lazy Loading
Selanjutnya, Anda dapat memanfaatkan fitur Lazy Loading, ini dapat membuat berbagai gambar hanya akan terlihat ketika pengunjung menggulirkan halaman.
2. First Input Delay atau FID
Jika suatu website memiliki banyak fitur yang memungkinkan adanya interaksi dengan pengunjung, maka FID merupakan indikator penting yang sebaiknya diperhatikan, berikut cara meningkatkannya:

- Lakukan Optimasi JavaScript
Hal penting yang sebaiknya dilakukan yaitu optimasi JavaScript, karena semakin banyak yang digunakan maka akan semakin lama pula proses loading website.
- Pecahkan Berbagai Long Task
Setelah melakukan optimasi di atas, maka selanjutnya Anda perlu memecahkan berbagai kode long task sehingga dapat menjadi kode yang lebih kecil.
- Kurangi Waktu Eksekusi Kode
Dengan melakukan optimasi, maka jumlah waktu yang diperlukan pun akan berkurang, sehingga berbagai hal akan semakin mudah untuk dilakukan, termasuk merespons interaksi.
3. Cumulative Layout Shift atau CLS
Terakhir, jika Anda ingin meningkatkan dan mendapatkan skor baik di indikator CLS, maka berikut adalah hal-hal yang sebaiknya Anda lakukan:

- Pakai Ruang Tertentu untuk Iklan
Jika akan memasukkan iklan, maka sebaiknya Anda memiliki ruang tertentu yang telah disiapkan, sehingga tidak menyingkirkan konten yang sedang dinikmati oleh pengunjung.
- Manfaatkan Dimensi Gambar
Selanjutnya, Anda sebaiknya selalu memberikan ukuran gambar untuk elemen video dan foto, sehingga browser pun dapat memberikan ruang yang cukup dan efisien.
- Manfaatkan Konten Dinamis
Penting juga untuk menciptakan konten yang dinamis, sehingga usahakan untuk tidak memberikan konten baru di bagian atas dari konten yang telah ada.
Baca Juga: Cara Menulis Artikel SEO yang Baik dan Benar
Kesimpulan
Dari berbagai bagian di atas, telah dibahas penjelasan tentang core web vitals yang penting untuk diketahui setiap pemilik dan pengelola website.
Jika dilihat lagi secara singkat, maka ini merupakan indikator yang berkaitan erat dengan pengalaman penggina dan memiliki pengaruh pada peringkat di mesin pencari.
Ada tiga metrik atau indikator yang utama dalam hal ini, yaitu LCP, FID, dan CLS.
Ketiganya dapat ditingkatkan atau dioptimalkan sesuai kebutuhannya masing-masing, sehingga website Anda dapat mencapai peringkat yang lebih optimal.
Saat ini, memang ada berbagai hal yang perlu diperhatikan jika ingin mencapai peringkat tinggi di mesin pencarian. Jika hanya mengandalkan konten akan cenderung tidak cukup, karena faktor seperti core web vitals pun perlu diperhatikan.
Untuk mendapatkan berbagai informasi lain tentang optimasi artikel SEO dari segi off page dan on page, jangan lupa baca di sini!







