Navigasi yang mudah dan user friendly adalah penilaian utama baik tidaknya sebuah website. Selain kedua hal ini tampilan yang menarik disertai layout rapi juga akan memancing respon positif dari pengunjung. Website layout yang menarik akan membuat user betah.
Layout website ini juga sangat penting dalam proses pembuatan situs Anda. Terutama dalam hal pengembangan desain dan pengalaman pengguna. Dalam dunia digital marketing, layout website sangatlah berguna. Mari cari lebih lanjut mengenai web layout ini!
Apa itu Website Layout?
Meski sering mendengar istilahnya, Anda mungkin belum memahami sepenuhnya apa itu layout website.
Layout atau tata letak merupakan sekumpulan variabel atau elemen desain yang memiliki kaitan dengan suatu media tertentu dalam mendukung pembuatan website.
Tujuan adanya layout adalah untuk menggabungkan berbagai elemen seperti teks dan gambar agar bisa berinteraksi dengan mudah. Komponen ini sangat berpengaruh dalam pengembangan desain dan user experience website.
Hal ini memungkinkan pengguna yang mengakses layout tersebut bisa dengan mudah memahami berbagai informasi dan data yang ada dalam website. Anda berhasil menciptakan user experience yang baik jika pengguna berlama-lama di website Anda.

Maka dari itu Anda harus memperhatikan beberapa hal penting dalam membuat layout. Saat pengguna tak bisa membacanya dengan baik dan benar, artinya desain layout kurang efektif bahkan tidak menarik.
Terlebih lagi layout menjadi pendukung penataan elemen grafis, iklan dan teks yang mempengaruhi tampilan untuk bisa komunikatif.
Dengan begitu pesan yang disampaikan bisa efektif. Inilah mengapa layout membantu pengguna menangkap informasi yang diberikan.
Untuk memahami pentingnya desain pada website bisnis, Anda dapat membaca pembahasannya disini!
Konsep Dasar Layout Website
Untuk memahami lebih dalam mengenai website layout, sebaiknya Anda mengenal apa saja konsep dasarnya yaitu:
1. Grid System
Dalam desain web grid adalah sistem yang mengatur layout gambar dalam hal penempatan elemen pada halaman website. Fungsinya adalah menyelaraskan serta mengukur objek dalam format yang telah diberikan.
Grid system memiliki manfaat penting dalam pembuatan website agar tertata rapi. Adanya jarak antar konten akan selalu terjadi, disinilah fungsi grid bekerja.
Jika Anda memiliki banyak konten, tampilan website akan lebih dinamis dengan sistem ini.
Contoh penggunaan grid system dalam website layout dibagi menjadi beberapa jenis. Diantaranya ada:
- Baseline Grid (Kisi Kotak Dasar) yang biasa digunakan dalam pola kertas
- Column Grid (Kolom Kisi) jenis yang umumnya digunakan oleh desainer grafis dan web.
- Modular Grid (Kisi Kotak Modular) sering diterapkan pada majalah dan laporan perusahaan.
- Manuscript Grid (Kisi Kotak Manuskrip) yang digunakan di buku klasik “tradisional”.
- Pixel Grid (Kisi Kotak Piksel) muncul dalam Photoshop untuk mengedit gambar piksel demi piksel.
- Hierarchical Grid (Kisi Kotak Hirarkis) jenis yang merujuk pada setiap kisi tidak beraturan atau berbentuk bebas.
2. Penempatan Elemen Utama
Terdapat beberapa elemen utama dalam website layout, yaitu header, konten, sidebar, dan footer.
Bagian header layout akan diisi dengan logo website, navigasi situs social media icon dan juga menu pencarian.
Pada konten atau body, nantinya akan diisi dengan informasi, deskripsi dan fitur produk yang Anda tawarkan.
Sedangkan untuk sidebar, banyak yang tidak menggunakan elemen ini karena dianggap memperburuk website.
Anda bisa menambahkannya dengan isi berupa produk terpopuler serta navigasi tambahan lainnya. Terakhir di bagian footer berisi logo, deskripsi singkat tentang website, informasi kontak, social media icon, dan beberapa navigasi tambahan.

3. Tipografi
Menjadi bagian utama dan faktor yang paling penting, tipografi tidak boleh sembarangan dipilih.
Font yang merupakan jenis huruf untuk teks pada website harus sesuai dengan desain situs Anda dan mudah dibaca.
Telitilah dalam menentukan jenis font dengan mempertimbangkan faktor keterbacaannya. Jangan sampai pengguna sulit membaca teks yang ada pada situs dan merasa tidak nyaman.
Setelah font dipilih, nantinya teks akan digunakan untuk menampilkan berbagai informasi serta data tulisan dalam halaman web sehingga bisa dibaca oleh pengguna saat mengakses website Anda.
4. Warna dan Visual
Pemilihan elemen warna dalam desain website layout sebaiknya disesuaikan dengan tujuan dan keinginan Anda saat membuat website.
Pastikan warna yang diterapkan selaras dengan brand atau kepribadian.
Dalam beberapa penelitian juga menunjukkan jika warna memberi pengaruh emosi dan suasana. Maka pastikan untuk memilih warna yang bisa menarik emosi positif dari pengguna yang mengunjungi website Anda.
Selain warna, gambar juga harus senada dengan desain website. Pilih juga gambar yang tidak pecah dengan resolusi tinggi agar bisa dilihat dengan jelas. Gambar ini juga harus merepresentasikan fungsi website dan isinya.
Contoh Layout Website Populer
Untuk membuat website yang tepat Anda bisa melihat beberapa contoh desain layout berikut:
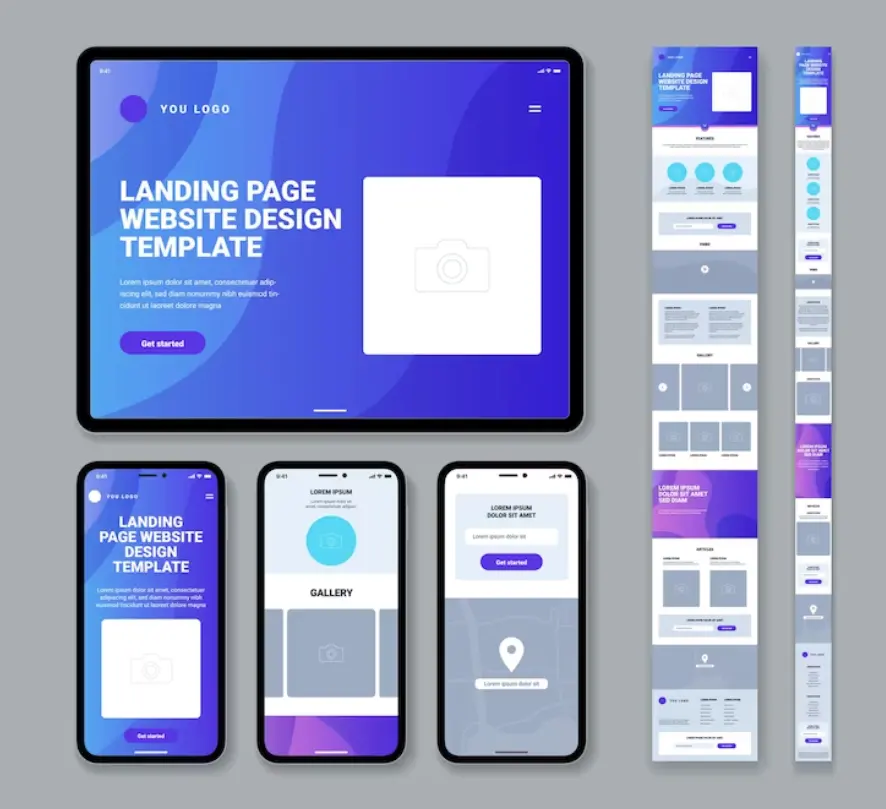
1. Layout Tiga Kolom
Layout tiga kolom ini menampilkan satu area konten grafik utama yang diikuti oleh dua kotak atau bagian lebih kecil di bawahnya.
Setiap bagian ini bisa berisi konten apapun mulai dari teks, gambar atau keduanya.
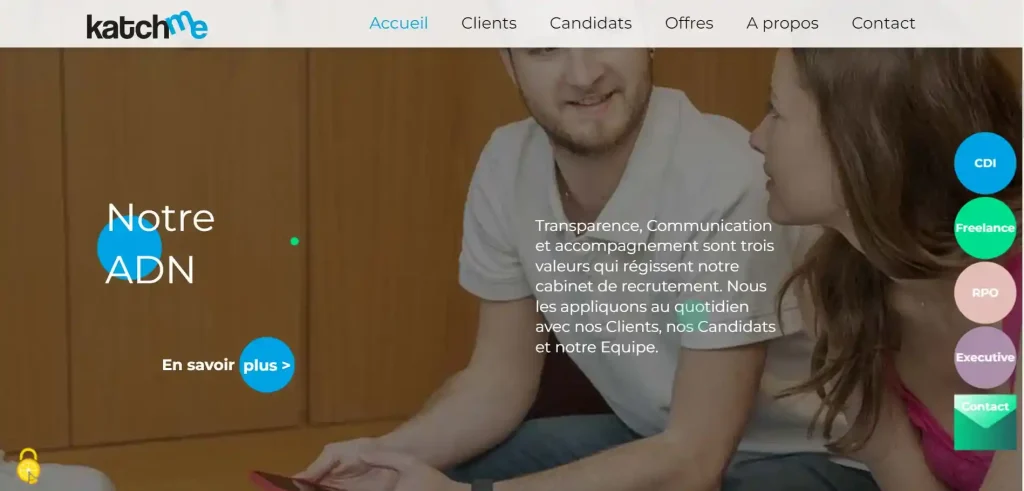
Salah satu website yang menerapkan layout ini adalah KatchMe yang merupakan sebuah recruitment agensi di Paris.

Dengan kombinasi elemen teks, gambar, video, animasi dan lainnya mereka berhasil menciptakan website yang menarik.
2. Layout Satu Kolom (Full Width)
Sesuai dengan namanya, layout ini menampilkan konten utama dalam satu kolom (full width) yang berbentuk vertikal.
Jenis ini merupakan layout paling sederhana yang paling mudah dinavigasi pengguna.
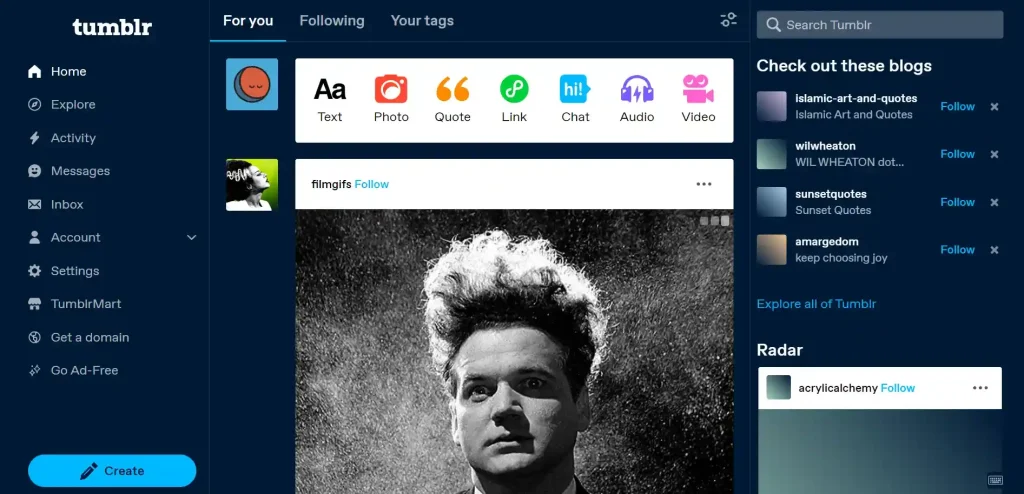
Beberapa contoh desain layout ini adalah website microblogging seperti Glints serta Tumblr yang biasanya menyajikan berbagai artikel panjang. Jenis ini lebih cocok untuk digunakan pada device mobile.

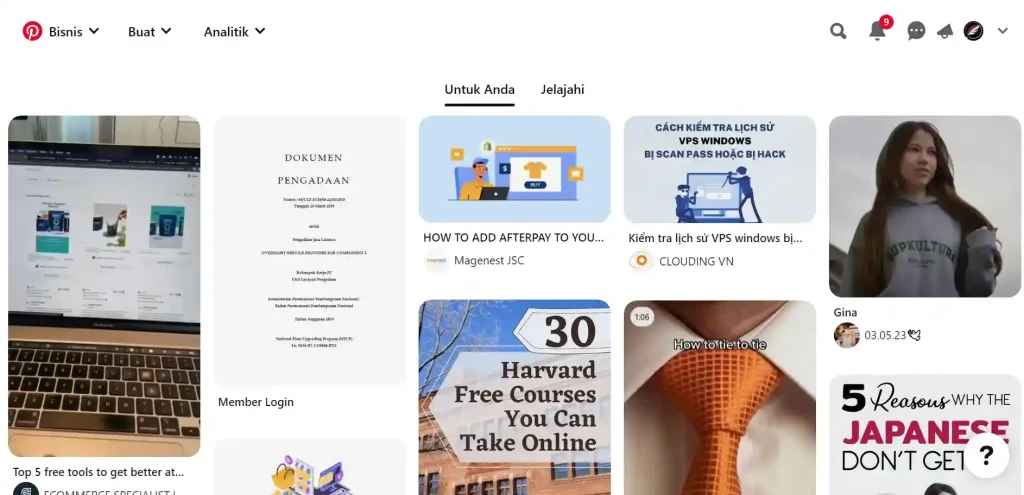
3. Layout Grid Berfoto
Jenis layout grid satu ini lebih berfokus pada penggunaan foto atau gambar. Bentuknya berderet seperti kartu yang dijejerkan, maka dari itu disebut dengan layout grid of cards.
Desain ini biasanya diawali dengan beberapa kotak gambar preview disertai dengan description box yang berisi kisi-kisi singkat.
Salah satu contoh layout website yang menggunakan desain ini adalah Pinterest pada bagian homepage-nya

Kesimpulan
Kini Anda telah memahami website layout dan mempelajari berbagai elemen serta contoh penerapannya. Dengan banyaknya elemen dan jenis Anda bisa menentukan mana yang sesuai dengan kepribadian atau brand untuk website Anda.
Saat mengalami kendala, sebaiknya Anda segera berkonsultasi agar mencapai hasil yang diinginkan. Membuat layout yang tepat hingga menyusun setiap elemennya bisa sangat sulit jika tak terbiasa. Untuk itu IndonesianWriter siap membantu.
Sebagai jasa pembuatan web profesional sudah banyak proyek yang ditangani oleh IndonesianWriter. Anda bisa melihat portofolionya di halaman Portofolio ini. Jika membutuhkan saran atau bantuan lain hubungi langsung melalui kontak berikut.
Percayakan pada jasa pembuatan website terbaik, IndonesianWriter, maka Anda akan mendapatkan solusi atas setiap masalah Anda.