Dalam era digital yang serba cepat, performa suatu website memiliki peran penting untuk menghadirkan user experience (pengalaman pengguna) yang optimal. Karena itu, penting untuk melakukan cek website secara rutin, terutama dari aspek kecepatan dan kinerja.
Berbagai data menunjukkan bahwa kecepatan website yang lambat dapat membuat pengunjung meninggalkan situs dengan cepat dan mengurangi tingkat konversi. Sehingga, penting bagi pemilik website untuk melakukan pengecekan kecepatan dan kinerja situsnya.
Pentingnya Cek Website dari Aspek Kecepatan dan Kinerja
Kecepatan halaman atau page speed adalah waktu yang dibutuhkan oleh sebuah halaman website untuk memuat dan menampilkan konten kepada pengguna. Google mendefinisikan kecepatan halaman dalam dua aspek berikut ini:
- Berapa lama waktu yang dibutuhkan untuk menampilkan konten di atas lipatan (above the fold). Above the fold merujuk pada bagian halaman website yang terlihat secara langsung tanpa perlu menggulir (scroll) halaman ke arah bawah.
- Berapa lama waktu yang dibutuhkan oleh browser untuk sepenuhnya memuat atau merender halaman tersebut. Render dalam konteks kecepatan website merujuk pada proses pengubahan kode dan data menjadi tampilan visual yang terlihat di browser.
Secara lebih jauh, page speed menjadi salah satu pertimbangan Google dalam mengukur performa atau kinerja keseluruhan sebuah web. Artinya, faktor ini ikut menentukan apakah website Anda akan muncul di halaman SERP (Search Engine Results Page) atau tidak.
Jadi, meluangkan waktu untuk cek website dari aspek page speed atau kecepatan website sangat penting untuk dilakukan.
Berikut ini beberapa alasan terkait pentingnya mengecek kecepatan dan kinerja website:
- Meningkatkan Pengalaman Pengguna
Kecepatan website yang optimal akan memberikan pengalaman yang lebih baik kepada pengguna. Jika halaman web dapat dimuat dengan cepat, maka pengunjung akan lebih puas, sehingga bisa meningkatkan tingkat retensi pengguna.
- Meningkatkan Peringkat di Mesin Pencari
Sesuai penjelasan sebelumnya, mesin pencari seperti Google mempertimbangkan page speed sebagai faktor peringkat. Jika kinerja halaman web Anda lebih lambat, kemungkinan besar akan mempengaruhi peringkat Anda di hasil pencarian. Sehingga, penting untuk cek website dari segi kecepatan untuk meningkatkan visibilitas online.
Anda juga dapat membaca 6 cara mempercepat loading website berikut!
- Meningkatkan Konversi
Dengan kecepatan website yang lebih baik, maka pengunjung dapat melihat atau mengakses produk dan layanan di halaman Anda secara lebih cepat. Hal ini secara langsung dapat berkontribusi pada tingkat konversi yang lebih tinggi.
- Mengurangi Bounce Rate
Bounce rate mengacu pada persentase pengunjung yang meninggalkan situs web dalam waktu singkat. Hal ini adalah salah satu aspek yang dihitung saat melakukan cek website.
Sebab jika suatu halaman butuh waktu lama untuk dimuat, pengunjung cenderung akan meninggalkan situs tersebut dan mencari alternatif web lain.
Rekomendasi Alat untuk Cek Kecepatan Website
Untuk mengecek kecepatan website, ada beberapa alat atau tools online yang dapat dimanfaatkan. Sebagai referensi, berikut ini 3 tools untuk menganalisis kecepatan website yang paling umum digunakan.
-
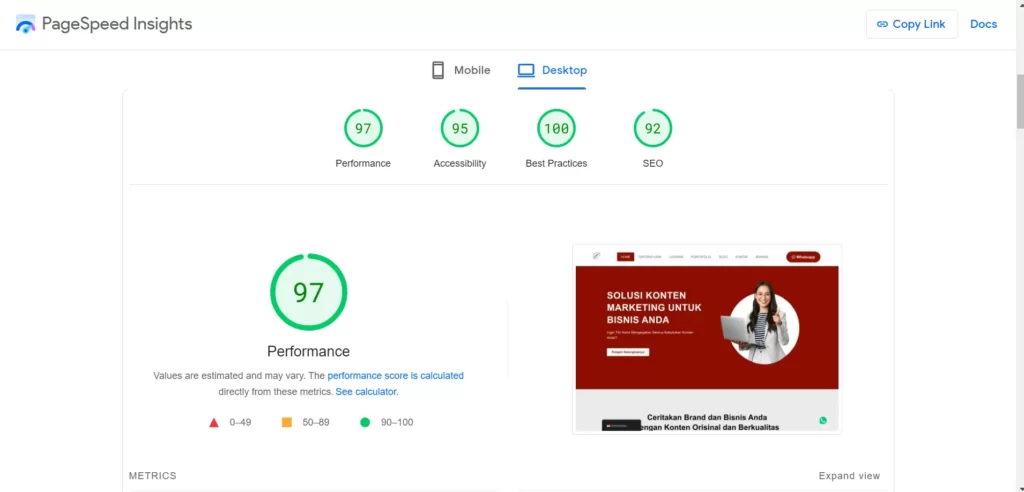
Google PageSpeed Insights
Google PageSpeed Insights (PSI) adalah alat yang disediakan oleh Google untuk cek website dan menganalisis kecepatannya. Dengan menggunakan tools ini, pengguna dapat memperoleh informasi tentang kecepatan website menurut indikator berikut:
1. Skor kecepatan dan penilaian kinerja website yang terdiri atas 3 kategori:
- Fast (cepat)
- Average (standar)
- Slow (lambat)
2. Field Data dan Origin Summary: Menampilkan nilai kecepatan berdasarkan metrik First Contentful Paint dan First
3. Input Delay : Jarak waktu antara interaksi pengguna pertama dengan respons pertama dari browser.
4. Lab Data: Menyediakan berbagai metrik kinerja yang meliputi:
- First Contentful Paint (waktu di mana konten pertama kali muncul di layar pengguna)
- Speed Index (kecepatan memuat konten)
- Time to Interactive (waktu yang dibutuhkan agar halaman dianggap interaktif)
- First Meaningful Paint (konten yang pertama kali muncul)
- First CPU Idle (waktu ketika halaman dapat merespons permintaan pengguna).
5. Estimated Input Latency: Menunjukkan lama waktu yang dibutuhkan oleh website untuk merespon permintaan yang dilakukan oleh pengguna. Semakin rendah nilai ini, semakin cepat website merespon interaksi pengguna.
6. Opportunities: Memberikan saran dan rekomendasi untuk meningkatkan kecepatan website.
7. Diagnostics: Memberikan diagnosis detail tentang kinerja website yang belum disebutkan sebelumnya.
8. Passed Audits: Memberikan laporan tentang langkah-langkah optimalisasi apa yang telah berhasil Anda lakukan.
Adapun cara cek website menggunakan Google PageSpeed Insights cukup mudah.
Pengguna hanya perlu memasukkan URL website yang ingin dianalisis, kemudian hasilnya akan keluar.
Berikut ini contoh hasil analisis yang diperoleh:

-
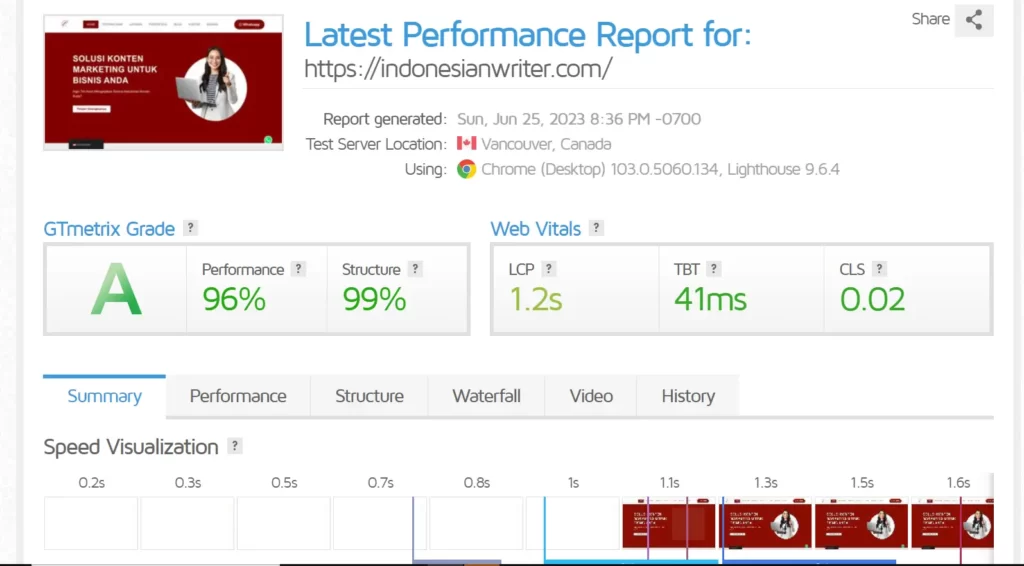
GTmetrix
GTmetrix memberikan informasi rinci tentang kecepatan (speed) website dengan menggunakan Google PageSpeed dan Yahoo YSlow sebagai engine analisis. Berikut adalah beberapa informasi yang tercantum pada tools untuk cek website ini:
- Page Speed Score: Menunjukkan seberapa cepat website Anda berdasarkan analisis Google PageSpeed dalam skala persentase 0 sampai 100.
- YSlow Score: Menunjukkan hasil analisis kecepatan website berdasarkan analisis Yahoo YSlow dalam skala persentase 0 sampai 100.
- Fully Load Time: Waktu yang diperlukan untuk sepenuhnya memuat seluruh konten halaman website, termasuk gambar, script, dan elemen lainnya.
- Page Size: Mengindikasikan ukuran total halaman website dalam kilobyte atau megabyte. Informasi ini memberikan gambaran tentang seberapa besar konten yang perlu diunduh oleh pengunjung saat mengakses website.
- Requests: Menunjukkan jumlah permintaan yang dikirim ke server untuk memuat halaman website. Permintaan ini termasuk permintaan untuk gambar, script, file CSS, dan lainnya.
- Waterfall Chart: Memberikan visualisasi tentang waktu yang dibutuhkan untuk memuat setiap elemen halaman website.
- Timing: Memberikan informasi detail tentang waktu muat halaman, termasuk waktu yang dibutuhkan untuk pengalihan (redirect time), waktu koneksi (connect time), waktu pemrosesan (backend time), dan lainnya.
- Video: Memungkinkan pengguna melihat rekaman video yang menunjukkan proses pemuatan halaman secara visual.
Untuk cek website menggunakan GTmetrix, pengguna hanya perlu memasukkan URL website yang ingin dianalisis, kemudian alat ini akan melakukan analisis dan menampilkan hasilnya.

-
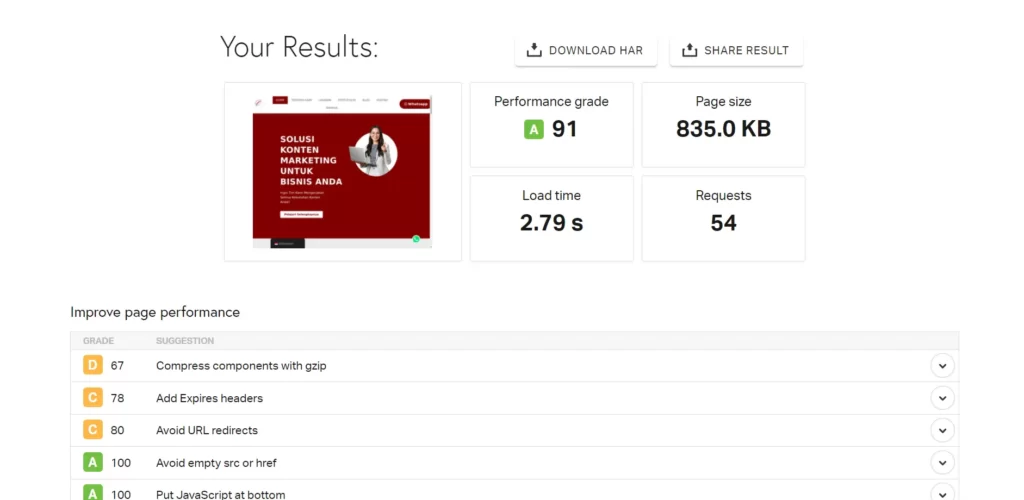
Pingdom Website Speed Test
Rekomendasi tools untuk tes kecepatan website yang terakhir adalah Pingdom Website Speed Test. Sama seperti kedua alat sebelumnya, Pingdom dapat memberikan penilaian kinerja dan kecepatan dengan cara menampilkan berbagai informasi sebagai berikut:
- Performance Grade: Memberikan penilaian performa kecepatan website menggunakan sistem penilaian grade A hingga F.
- Load Time: Menunjukkan waktu yang dibutuhkan oleh website untuk sepenuhnya dimuat dan ditampilkan kepada pengguna
- Page Size: Mengindikasikan ukuran total halaman website dalam kilobyte atau megabyte.
- Requests: Menunjukkan jumlah permintaan yang dikirim ke server untuk memuat halaman website.
- Improve Page Performance: Memberikan saran dan rekomendasi tentang bagaimana meningkatkan performa website dalam hal kecepatan.
- File Requests: Adalah daftar permintaan file yang dibuat oleh pengguna terhadap server saat mengakses halaman website.
Cara menggunakan Pingdom untuk cek website cukup sederhana. Pengguna hanya perlu memasukkan URL website yang ingin dianalisis, memilih negara tempat pengujian, dan mengklik Start Test. Setelah itu, Pingdom akan melakukan analisis dan menampilkan hasilnya.

Cara Meningkatkan Kecepatan dan Kinerja Website Anda
Hasil analisis dari berbagai alat cek speed website di atas kemudian dapat dimanfaatkan untuk meningkatkan performa website Anda secara keseluruhan, termasuk dari segi kecepatan.
Berikut ini cara meningkatkan kecepatan dan kinerja web yang bisa dilakukan:
-
Mengoptimalkan Gambar
Optimasi gambar penting karena gambar sering menjadi aset terbesar yang harus diunduh oleh pengunjung. Dengan mengompresi gambar, Anda dapat mengurangi ukuran file dan waktu pemuatan halaman.
Anda bisa menggunakan alat kompresi gambar seperti Photoshop, TinyPNG, atau Compressor.io untuk mengurangi ukuran gambar tanpa mengorbankan kualitasnya.
Selain itu, pilih format gambar yang tepat, misalnya JPEG untuk gambar dengan banyak warna, atau PNG untuk gambar berlatar belakang transparan dan juga WEBP yang bisa dijadikan pilihan.
-
Menggunakan Caching
Saat cek website menggunakan berbagai tools sebelumnya, Anda bisa melihat data pemuatan halaman. Salah satu solusi meningkatkan kecepatan memuat halaman adalah dengan menggunakan caching.
Caching adalah proses penyimpanan sementara data di sisi pengguna atau server untuk mengurangi waktu pemuatan halaman pada kunjungan berikutnya.
Contohnya seperti caching browser, caching server, dan caching konten.
Anda bisa mengaktifkannya dengan menggunakan pengaturan caching di server Anda. Alternatif cara lain yaitu dengan menggunakan plugin caching yang tersedia untuk platform website yang digunakan.
-
Mengurangi Jumlah Permintaan HTTP
Permintaan HTTP yang berlebihan dapat memperlambat pemuatan halaman karena setiap permintaan yang dikirimkan akan memerlukan waktu untuk berkomunikasi dengan server.
Cara menguranginya bisa dilakukan dengan menggabungkan file CSS dan JavaScript menjadi satu file atau melakukan kompresi.
Sebaiknya, hilangkan atau konsolidasikan file yang tidak perlu atau file duplikat untuk mengurangi jumlah permintaan HTTP.
Dengan menggunakan berbagai tools untuk cek website di atas, Anda bisa menganalisis kinerjanya secara mendalam. Sehingga, dapat diambil langkah perbaikan yang tepat untuk meningkatkan kecepatan website menjadi lebih optimal.
Pasalnya, meningkatkan kecepatan dan kinerja website adalah investasi yang berharga untuk keberhasilan bisnis online Anda. Sebagai solusi memperoleh website yang responsif dengan kecepatan optimal, Anda bisa menggunakan jasa pembuatan web dari IndonesianWriter.







