Pernahkah Anda bertanya, mengapa beberapa aplikasi atau website lebih mudah digunakan dibanding yang lain?
Jika pernah, maka saat ini Anda sedang membaca artikel yang tepat, karena akan dibahas lebih lanjut tentang apa itu User Interface (UI).
Seorang developer website atau aplikasi memang memiliki tuntutan untuk menciptakan hasil yang kreatif, sehingga pengunjung nyaman untuk melihat berbagai konten yang tersedia.
Selain itu, kemudahan untuk mengakses berbagai fitur di dalamnya juga menjadi hal penting yang tidak boleh diabaikan. Inilah alasan pentingnya memahami tentang User Interface.
Apa Itu User Interface?
Mungkin saja, Anda pernah mengalami pengalaman buruk ketika menjelajahi website, misalnya merasa kesulitan menemukan fitur atau tombol tertentu.
Ini dapat menjadi pengalaman pengguna menjadi kurang baik, sehingga mungkin saja mereka tidak akan berkunjung lagi lain waktu.
Untuk mengantisipasi hal tersebut, dibutuhkan pemahaman yang baik tentang User Interface atau yang sering disingkat dengan UI.
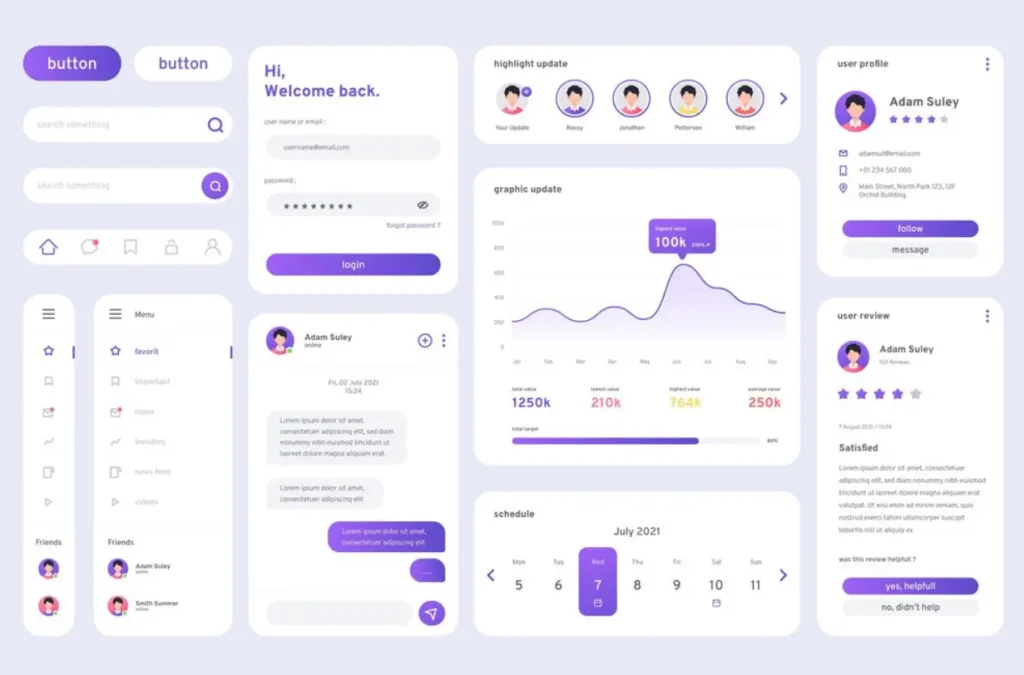
Apa itu User Interface? Ini merupakan tampilan dari sebuah produk yang berfungsi untuk menghubungkan sistem yang ada di dalamnya dengan pengguna atau user.

Umumnya, sistem ini terdapat di aplikasi, website, dan sejenisnya. Baik atau buruknya UI dapat menjadi pertimbangan untuk tetap menggunakan aplikasi tersebut, atau justru ingin berpindah ke aplikasi lain yang serupa.
User interface adalah tampilan secara keseluruhan, yang memuat bentuk, tulisan, warna, dan berbagai komponen lain yang di desain sebagus mungkin.
Inilah tampilan yang dilihat secara langsung oleh pengunjung atau pengguna, sehingga perlu dikerjakan secara optimal supaya tampak menarik.
Baca Juga: Alasan Kenapa Desain UI UX itu Penting!
Fungsi dan Karakteristik User Interface yang Baik
Setelah memahami tentang apa itu User Interface, maka saatnya mengenal berbagai fungsi dan karakter UI yang baik.
Secara umum, ada beberapa Fungsi user interface yang sebaiknya Anda ketahui, yaitu sebagai berikut:
-
Memberi Kesan Pertama yang Baik
Setiap pengunjung tentunya akan lebih nyaman jika tampilan website terlihat menarik dan nyaman. Inilah fungsi penting dari UI, yaitu dapat memberi kesan yang baik.
Website yang ramah untuk pengunjungnya akan membuat pengunjung tidak mudah bosan, sehingga berbagai kegiatan pun dapat mereka lakukan dengan optimal.
Sebaliknya, jika UI dari sebuah website masih kurang baik, maka pengunjung bisa saja memilih keluar dan mencari website lain yang serupa namun lebih baik tampilannya.
-
Memberikan Pengalaman Memuaskan
Jika di fungsi pertama cenderung membahas tentang tampilan, selanjutnya akan dibahas tentang kemudahan dan manfaatnya.
Ketika seseorang mengunjungi website, kemungkinan besar mereka sedang membutuhkan sesuatu dari sana. Misalnya, ingin membaca artikel, mencari informasi, atau membeli sesuatu.
Dengan UI yang baik, maka pengunjung akan lebih mudah untuk melakukan hal-hal tersebut. Dampaknya, mereka memiliki pengalaman kunjungan yang memuaskan.
Kepuasan pengunjung perlu dijaga dan dipertahankan, karena ini akan berpengaruh terhadap keputusan mereka untuk mengunjungi website tersebut lagi atau tidak ke depannya.
Selain tampilan yang baik, sebuah website perlu memperhatikan berbagai aspek kemudahan lainnya. Misalnya, navigasi, tata letak, pencarian, dan sebagainya.
Jika kita sedang bicara tentang apa itu User Interface, tentunya tidak lepas dari fungsi kedua ini, yaitu untuk memastikan bahwa pengunjung akan mendapat pengalaman pengguna yang baik dan memuaskan.
Baca Juga: Contoh Website Layout yang Baik.
-
Mempermudah Interaksi
UI merupakan seluruh elemen yang ada dan terlihat pada produk digital, termasuk gambar, tombol, desain layar, ikon, teks, dan sebagainya.
Dengan adanya UI, maka pengguna atau pengunjung dapat melakukan berbagai interaksi yang telah difasilitasi. Misalnya, membuka halaman tertentu, menekan tombol tertentu, membeli barang, dan sebagainya.

-
Meningkatkan Penjualan dan Branding
Penggunaan UI yang baik juga dapat meningkatkan penjualan dan branding, khususnya untuk website dan aplikasi jual-beli.
Bagi Anda yang memiliki bisnis digital, hal ini menjadi penting untuk diperhatikan, karena berpengaruh terhadap kenyaman dan kemudahan bagi pelanggan.
Karakteristis User Interface
Setelah membaca berbagai fungsi dan manfaat di atas, maka Anda mungkin akan lebih terbayang betapa pentingnya UI.
Ketika akan membuat blog, website, aplikasi, maupun berbagai jenis produk digital lainnya, maka penting untuk memperhatikan tampilannya.
Jika ingin membuat UI yang baik, maka berikut adalah beberapa karakter penting yang diperlukan.
-
Ringkas dan Jelas
Karakter penting pertama yaitu User Interface perlu disusun secara jelas, namun tetap ringkas. Penjelasan yang panjang dapat membuat tampilan website terlihat kurang rapi dan sulit untuk dibaca.
Biasanya, banyak pengunjung yang akan merasa malas dan jenuh jika melihat tulisan panjang, sehingga hal ini sebaiknya dihindari.
Jika website tersebut merupakan website untuk bisnis atau jual-beli, maka bisa saja calon konsumen akan merasa kebingungan dalam memilih produk.
Maka dari itu, sebisa mungkin buatlah setiap bagian penjelasan dengan ringkas dan jelas.
-
Informasinya Terstruktur
Mungkin saja, Anda pernah mengunjungi website yang memuat banyak informasi, namun tidak tertata dengan rapi. Penataan yang sejenis itu dapat membuat pengunjung menjadi bingung untuk menyerap berbagai informasi.
Untuk mencegah terjadinya hal tersebut, UI yang baik hendaknya memuat berbagai informasi dengan terstruktur dan tertata rapi.
Hal ini bisa dilakukan dengan berbagai hal, misalnya memilih ukuran dan jenis huruf yang senada, menonjolkan beberapa bagian penting, dan meminimalisir elemen yang tidak terlalu penting.
-
Desain yang Responsif
Selanjutnya, Anda juga perlu membuat desain yang responsif, sehingga website tersebut mudah untuk diakses di berbagai jenis perangkat. Misalnya, ketika akan dibuka melalui komputer, laptop, smartphone, atau tablet.
Buatlah desain yang dapat menyesuaikan dengan ukuran dan resolusi berbagai perangkat. Dengan begitu, setiap pengunjung dapat mengakses berbagai informasi dan memanfaatkan fasilitas website dengan optimal dan nyaman.
Jika desain Anda dianggap kurang responsif dan tidak nyaman, mala pengunjung bisa saja akan pergi dan memilih website lainnya.
Masih bingung bagaimana cara membuat desain website menjadi lebih responsif? Jangan khawatir, karena IndonesianWriter siap membantu. Kunjungi kami hanya disini “Jasa Desain Website Profesional”.
-
Memperhatikan Konsistensi
Karakter penting selanjutnya yaitu perlu memperhatikan konsistensi dalam tampilannya.
Hal ini bisa berkaitan dengan berbagai hal, misalnya tampilan huruf, gambar, warna, fungsi tombol, tata letak, dan sebagainya.
Dengan konsistensi ini, maka pengunjung akan lebih mudah untuk memanfaatkan website tersebut.
-
Intuitif
Terakhir, tampilan UI yang baik perlu memiliki karakter yang intuitif. Maksud dari intuitif di sini yaitu ketika pengunjung menggunakan website, buatlah supaya mereka dapat langsung melakukan apa yang diperlukan, tidak merasa bingung atau berpikir terlalu lama.
Seorang desainer yang baik, perlu mengetahui cara terbaik untuk berinteraksi dengan pengguna, sehingga pengguna dapat melakukan berbagai kebutuhannya dengan cepat.
Misalnya, jika bicara tentang toko online, sebaiknya didesain untuk memudahkan pengguna atau pengunjung ketika akan memilih dan membeli produk.
Dengan begitu, mereka tidak perlu lagi bertanya tentang cara penggunaan atau hal-hal teknis lainnya.
Jenis-jenis User Interface
Setelah memahami tentang apa itu User Interface, termasuk fungsi dan karakter yang baik, maka saatnya mengenal berbagai jenisnya.
Berikut adalah pembagian jenis UI yang sebaiknya Anda pahami.
-
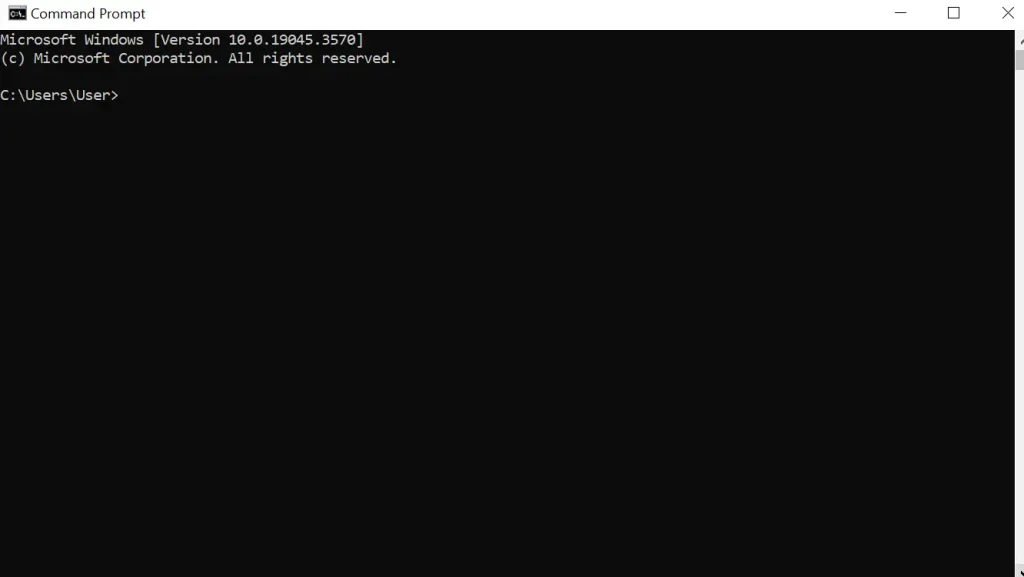
Command Line Interface
Pertama, ada command line interface yang merupakan jenis UI yang memungkinkan pengguna untuk mengetikkan perintah. Dengan begitu, maka pengguna dapat melakukan interaksi dengan aplikasi, perangkat, atau website.

Keunggulan dari UI jenis ini yaitu sistemnya terbilang sangat ringan karena hanya berbentuk tulisan. Namun, dalam penggunaannya, perintah harus diketik dengan tepat, karena perintah tidak dapat dijalankan jika ada kesalahan ketik.
-
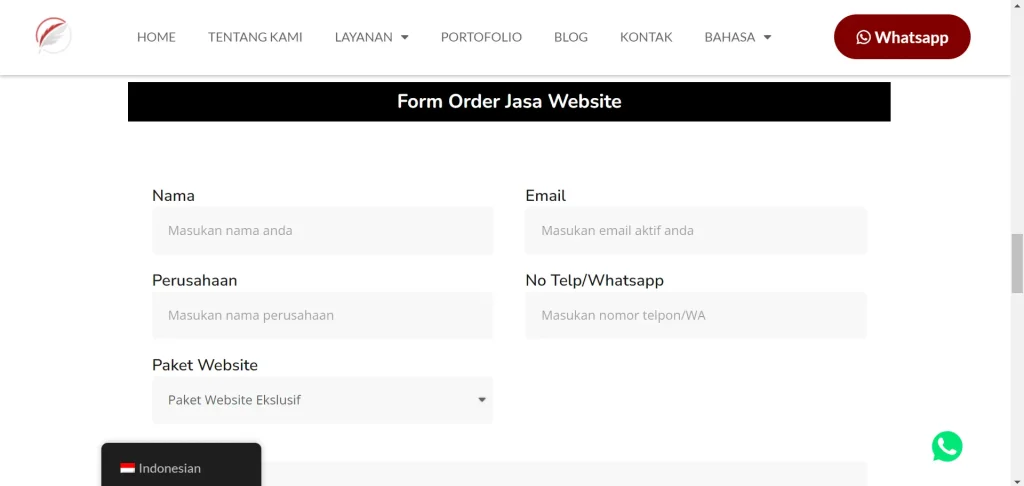
Form Based Interface
Kedua, ada form based interface yang merupakan UI dalam bentuk formulir yang dapat diisi oleh pengguna atau pengunjungnya.

Umumnya, jenis ini merupakan bagian dari jenis UI lainnya, misalnya ketika ada pengisian formulir yang ada di halaman sign up aplikasi atau website.
Namun, tetap ada juga jenis form based interface yang berdiri sendiri, misalnya penggunaan Google Formulir yang memang memiliki tujuan untuk membuat dan mengisi formulir.
-
Menu Driven Interface
Menu-driven interface merupakan jenis UI yang hanya bergantung dari serangkaian menu yang disusun. Setiap jenis menu tersebut dapat mengarahkan pengguna untuk menuju halaman lainnya.

Menu ini terdapat dalam berbagai jenis aplikasi dan website, sehingga pengguna atau pengunjung dapat lebih mudah untuk mencapai tujuan mereka.
-
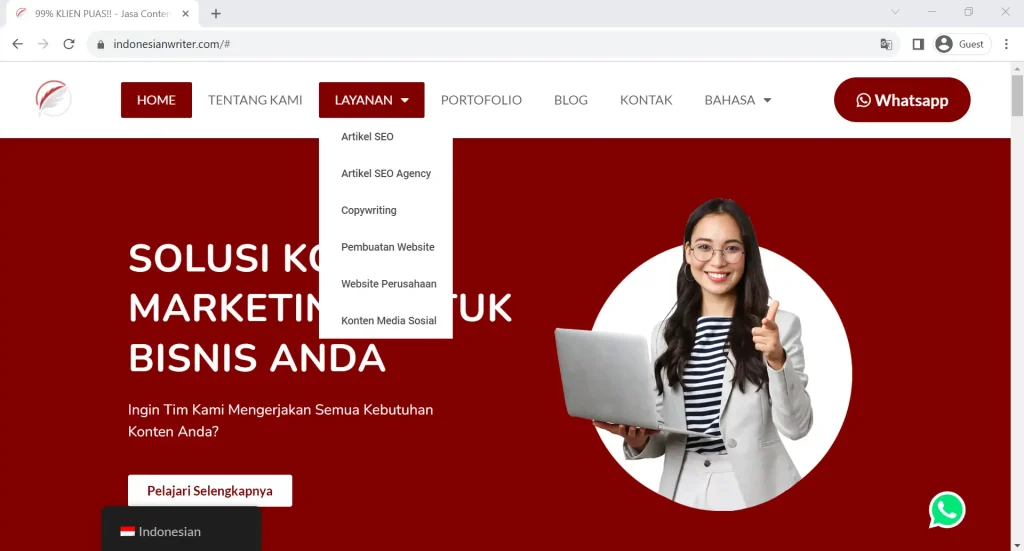
Graphical User Interface
Apa itu User Interface Graphical? Ini merupakan jenis UI yang dapat membuat Anda melakukan berbagai interaksi dengan objek visual untuk memperoleh tujuan tertentu.

Misalnya, ketika sedang berinteraksi melalui menu, tab, tombol, navigasi, dan sebagainya
UI ini cukup mudah diaplikasikan jika tampilannya telah didesain dengan rapi dan terstruktur.
-
Touch User Interface
Touch user interface adalah jenis UI yang menggunakan sentuhan layar dalam mengaplikasikannya.
Jika dibandingkan dengan jenis UI yang memakai keyboard atau mouse, touch user interface cenderung lebih praktis.
Pengguna hanya perlu menyentuh layar untuk menekan menu yang diinginkan, tidak perlu mengarahkan kursor atau menekan berbagai tombol pada keyboard.

Kelebihan berikutnya dari UI ini yaitu dapat mendukung jenis sentuhan atau gestur tertentu. Sebagai contoh, Anda bisa mengecilkan dan membesarkan layar mobile hanya dengan menggunakan dua jari.
Contoh lainnya, Anda dapat melakukan tindakan tertentu dengan menyentuh menu atau simbol tersebut dalam beberapa saat.
-
Mobile User Interface
Selanjutnya, ada Mobile User Interface yang dirancang khusus untuk perangkat mobile. Maka dari itu, berbagai elemen di dalamnya pun telah disusun dan disesuaikan dengan ukuran layar mobile.

Umumnya, penggunaan UI ini adalah untuk sentuhan layar. Namun, dapat juga disesuaikan dengan menambah berbagai dukungan lain, misalnya dari keyboard.
-
Conversational User Interface
Sesuai dengan namanya, conversational user interface merupakan fitur yang dapat memungkinkan pengguna untuk memberikan perintah melalui suara.

Contoh penggunaannya yaitu pada Google Assistant yang dapat membantu Anda untuk mengoperasikan berbagai hal hanya dengan instruksi suara.
Prinsip Desain User Interface yang Baik
Ada berbagai prinsip desain yang sebaiknya dipahami oleh pembuat produk digital.
Dengan menggunakan prinsip yang tepat, maka hasil desainnya pun akan tampil menarik serta dapat memberikan pengalaman yang baik bagi pengunjung atau penggunanya.
-
Menjaga Tampilan supaya Tetap Sederhana
Prinsip penting yang pertama ketika mendesain UI yaitu menjaga tampilannya tetap sederhana. Anda sebaiknya menghindari pemakaian berbagai jenis elemen yang kurang penting.
Tampilan yang terlalu rumit dapat membuat pengunjung merasa pusing, bingung, dan kurang nyaman.
Selain itu, pakailah bahasa yang jelas, singkat, serta mudah dipahami. Dengan begitu, pengguna pun tidak kebingungan dan dapat memanfaatkan website dengan nyaman.
-
Memakai Elemen Umum
Selanjutnya, sebaiknya Anda memanfaatkan jenis elemen yang terbilang umum dan familiar, sehingga akan lebih mudah dan nyaman bagi pengunjung.
Pola bahasa dan tata letak juga menjadi hal yang perlu diperhatikan dalam mengatur elemen. Pastikan bahwa pengunjung dapat memanfaatkan berbagai fasilitas yang telah disediakan dengan mudah.
-
Memperhatikan Tata Letak
Prinsip ketiga, desain perlu memperhatikan berbagai unsur mengenai tata letak. Hubungan antara satu bagian dengan bagian lainnya perlu ditata sebaik mungkin peletakannya.
Jika ada bagian penting yang ingin disorot, Anda dapat memposisikannya dengan baik, sehingga dapat terlihat jelas namun tidak mengganggu.
Begitu pula dengan penempatan elemen-elemen penting di berbagai bagian, aturlah sedemikian rupa sehingga nyaman dipandang dan mudah digunakan.
-
Pakai Tipografi
Tipografi tentunya menjadi aspek penting dalam desain website dan berbagai produk digital lainnya.
Anda perlu memeprtimbangkan dengan baik terkait jenis huruf, ukuran, susunan teks, dan sebagainya yang berpengaruh terhadap kemudahan membaca.
Perlu dipastikan bahwa pengunjung dapat dengan mudah mendapatkan informasi yang dicari, atau menggunakan berbagai fasilitas yang telah disediakan.
-
Warna yang Strategis dan Terstruktur
Terakhir, perlu diperhatikan tentang penggunaan berbagai warna di dalam desain. Pilihlah jenis warna yang strategis, sesuai dengan brand yang akan dibawakan.
Namun, perlu dipastikan juga bahwa warna tersebut terstruktur, nyaman untuk dipandang, serta tidak memicu sakit mata.
Dengan begitu, maka pengunjung akan merasa lebih nyaman untuk menjelajahi berbagai halaman di sana.
Selanjutnya, jika ternyata kontennya cocok bagi mereka, itu dapat memicu mereka untuk berkunjung pada lain waktu.
Baca Juga: Tipe-Tipe Konten yang Wajib Diketahui!
Contoh User Interface
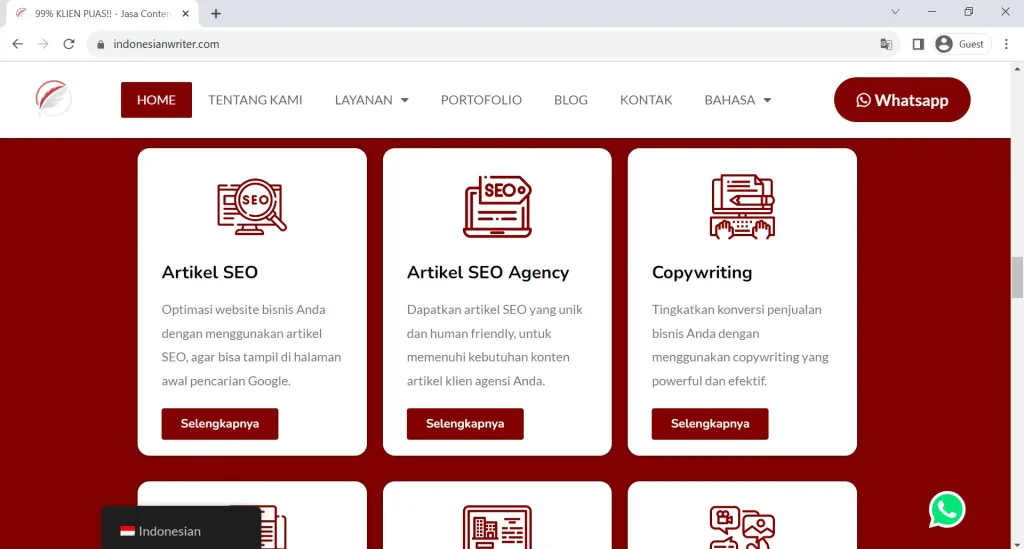
Memahami apa itu User Interface rasanya akan kurang jika tidak membahas tentang contohnya. Sebenarnya, sudah banyak website yang menerapkan User Interface, misalnya Indonesianwriter.com.

Di sana, Anda dapat menjelajahi berbagai halaman di dalamnya dengan menekan menu yang tersedia, misalnya layanan, portfolio, blog, dan kontak.
Anda juga bisa langsung terhubung dengan kontak WhatsApp yang tersedia, jika ingin melakukan pemesanan layanan.
Jadi, Sudah Paham tentang User Interface?
Dari berbagai penjelasan di atas, Anda tentunya telah lebih memahami tentang User Interface termasuk fungsi, karakter yang baik, jenis, prinsip, dan contohnya.
Pada dasarnya, UI memang merupakan aspek penting yang perlu diperhatikan oleh setiap desainer produk digital.
Ini sangat berpengaruh terhadap kenyamanan pengguna, sehingga menjadi salah satu penentu apakah mereka akan menggunakannya lagi atau justru ingin berpindah ke tempat lain yang menyediakan konten sejenis.
Jika Anda ingin membuat website untuk kepentingan tertentu, hal ini juga perlu Anda lakukan. Namun, karena pembuatan website profesional memerlukan berbagai keahlian, maka memang tidak semua orang bisa melakukannya.
Namun tenang saja, sebagai alternatif untuk Anda, silakan memanfaatkan jasa pembuatan website dari Indonesian Writer.
Tim profesional akan membantu Anda dalam merancang website, sehingga Anda tidak perlu pusing memikirkan bagaimana desain terbaik yang harus dibuat.
Anda juga tidak perlu mempelajari tentang apa itu User Interface serta berbagai tekniknya. Cukup diskusikan dengan tim profesional kami, lalu tunggu hasil terbaiknya untuk Anda.







